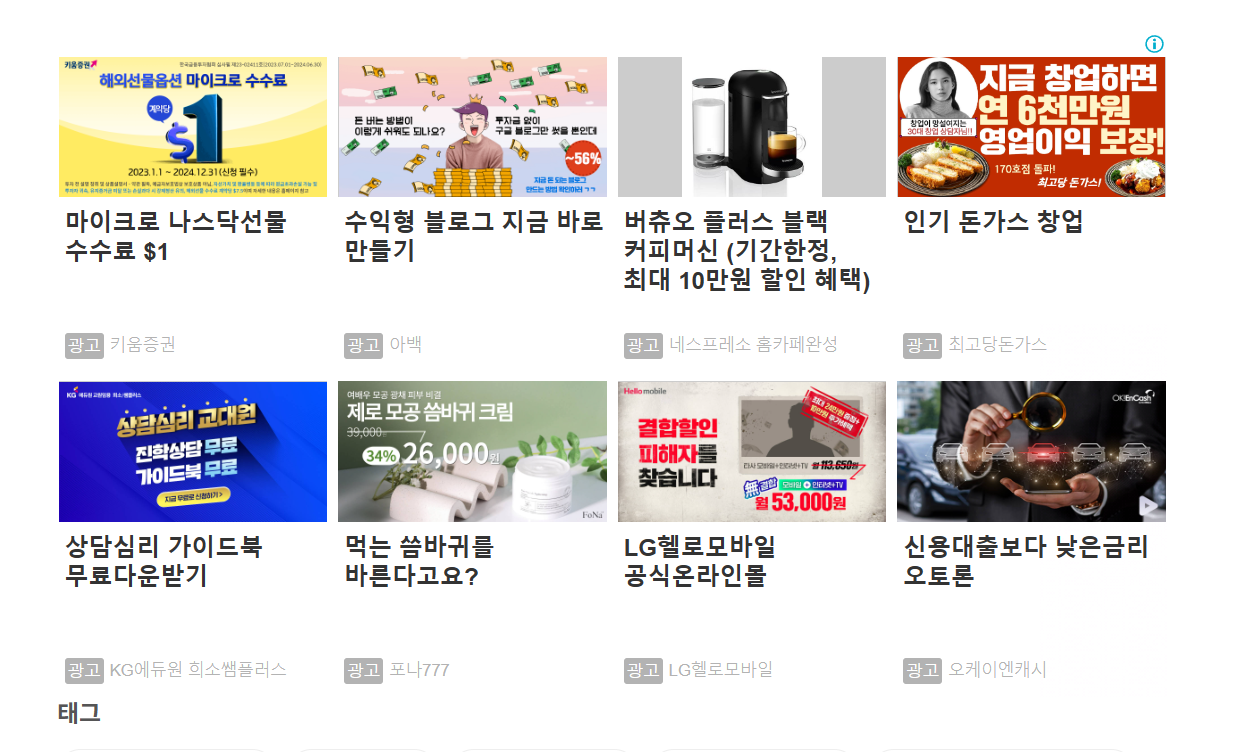
수익형 티스토리 블로그 하단 멀티플렉스 광고 설정 방법
안녕하세요. 오늘은 수익형 티스토리 블로그 하단에 나오는 멀티플렉스 광고 설정 방법에 대해 알려드리겠습니다. 티스토리를 운영하다 보면 광고코드를 본문에 수기로 붙여 넣거나, 하단에 광고를 직접 생성해야 하는데요. 이처럼 하단에 있는 멀티플렉스 광고를 아주 간편하고 쉽게 설정하는 방법을 알려드릴테니 한번 천천히 따라 해보셨으면 좋겠습니다.

수익형 티스토리블로그 하단 멀티플렉스 광고 설정 방법
1. 구글 애드센스 접속 > 멀티플렉스 광고 만들기
2. 스킨편집 > html 편집 > 멀티플렉스 광고 코드 복사해서 붙여 넣기 > 적용
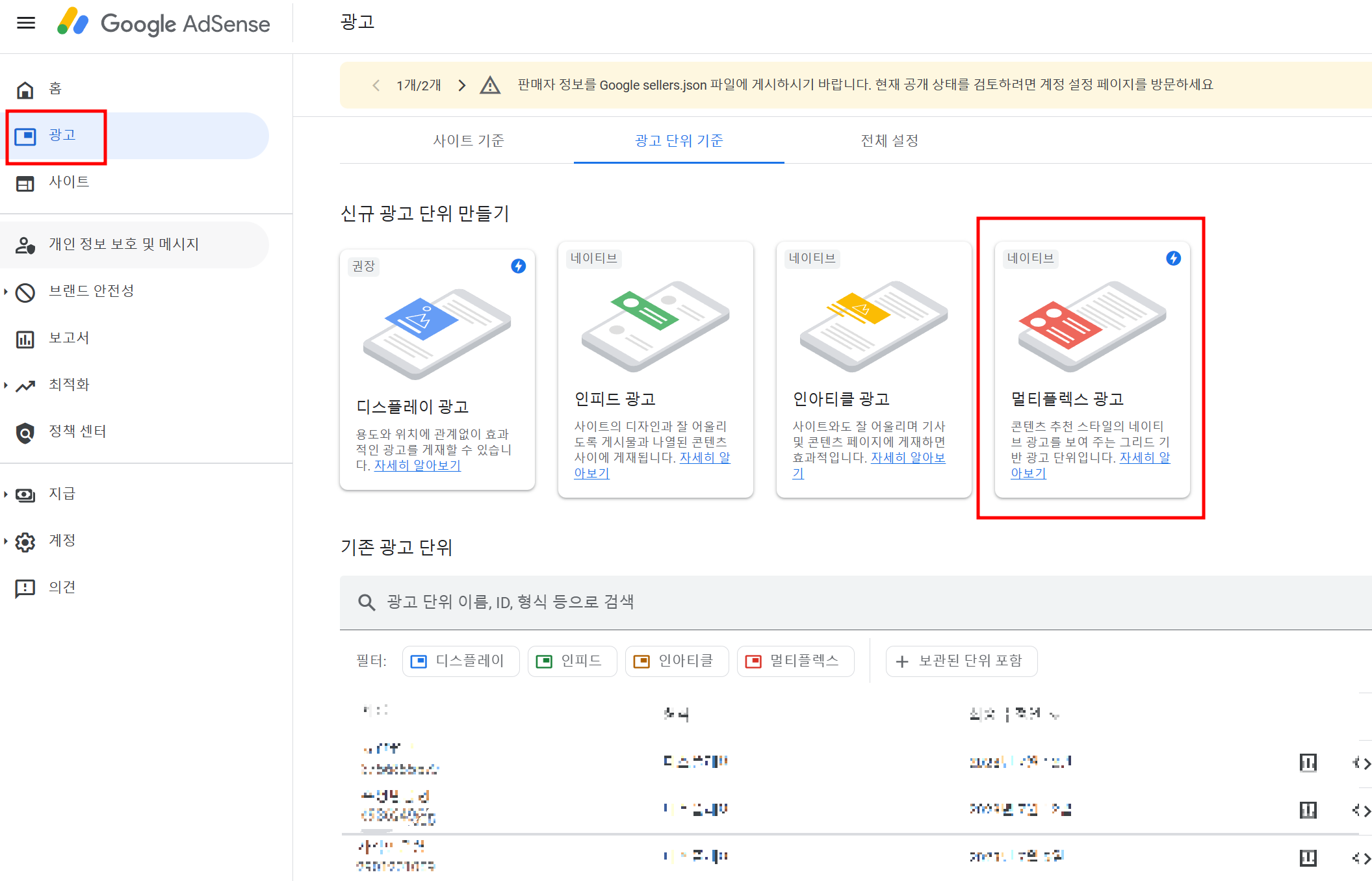
1. 구글애드센스 접속
먼저 구글애드센스에 접속하여 줍니다. [구글애드센스 > 광고 > 멀티플렉스 광고] 를 눌러줍니다.

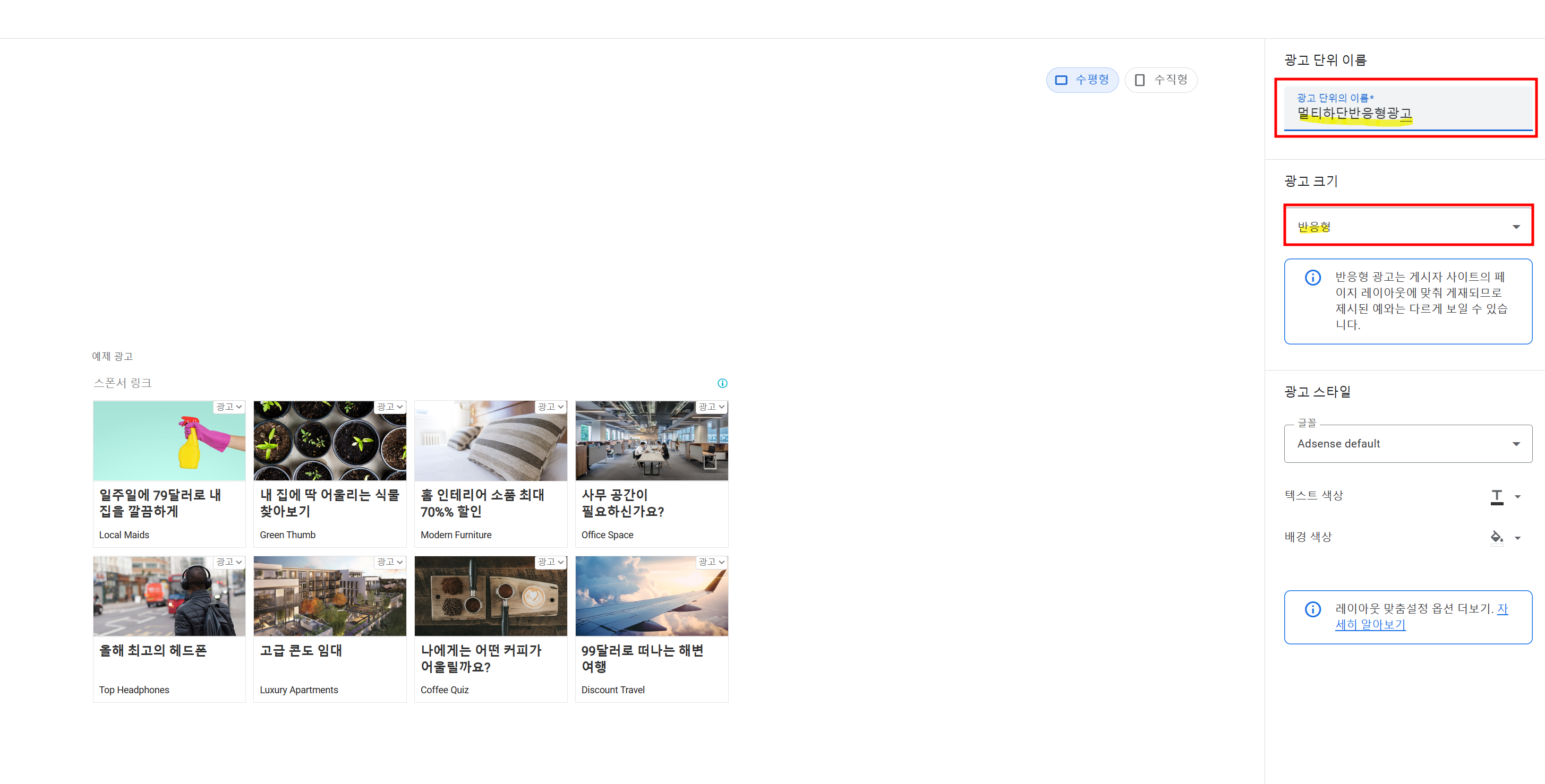
2. 멀티플렉스 반응형 광고 만들기
멀티플렉스 광고에 들어오셔서 광고크기는 '반응형', 광고단위 이름은 '멀티하단반응형 광고'라고 설정해 주고 오른쪽 하단의 '만들기' 버튼을 눌러줍니다.

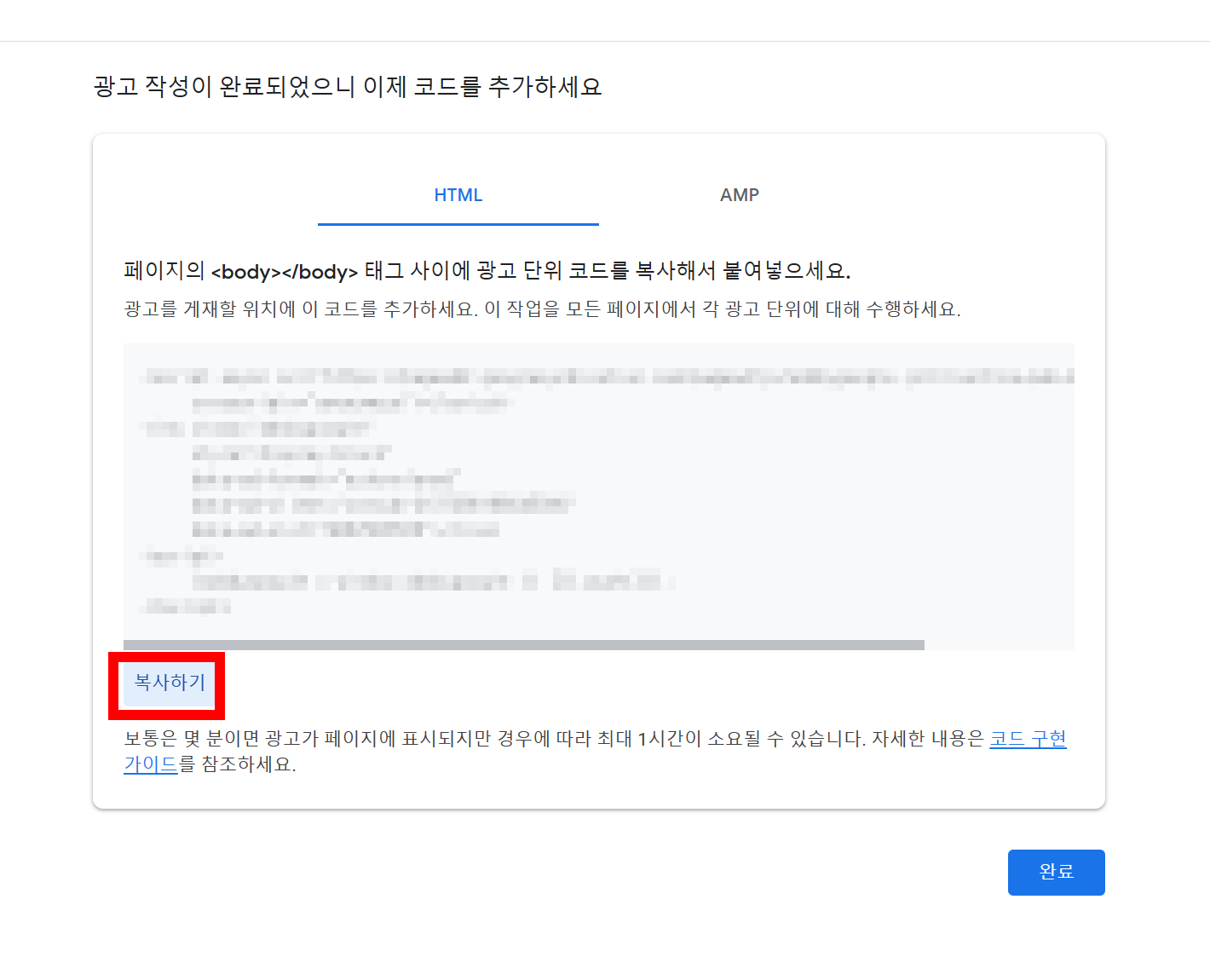
3. 광고코드 복사하기
그러면 다음과 같은 광고 코드 창이 뜨는데요. '복사하기' 버튼을 눌러주세요.

4. 티스토리 블로그 HTML 편집하기
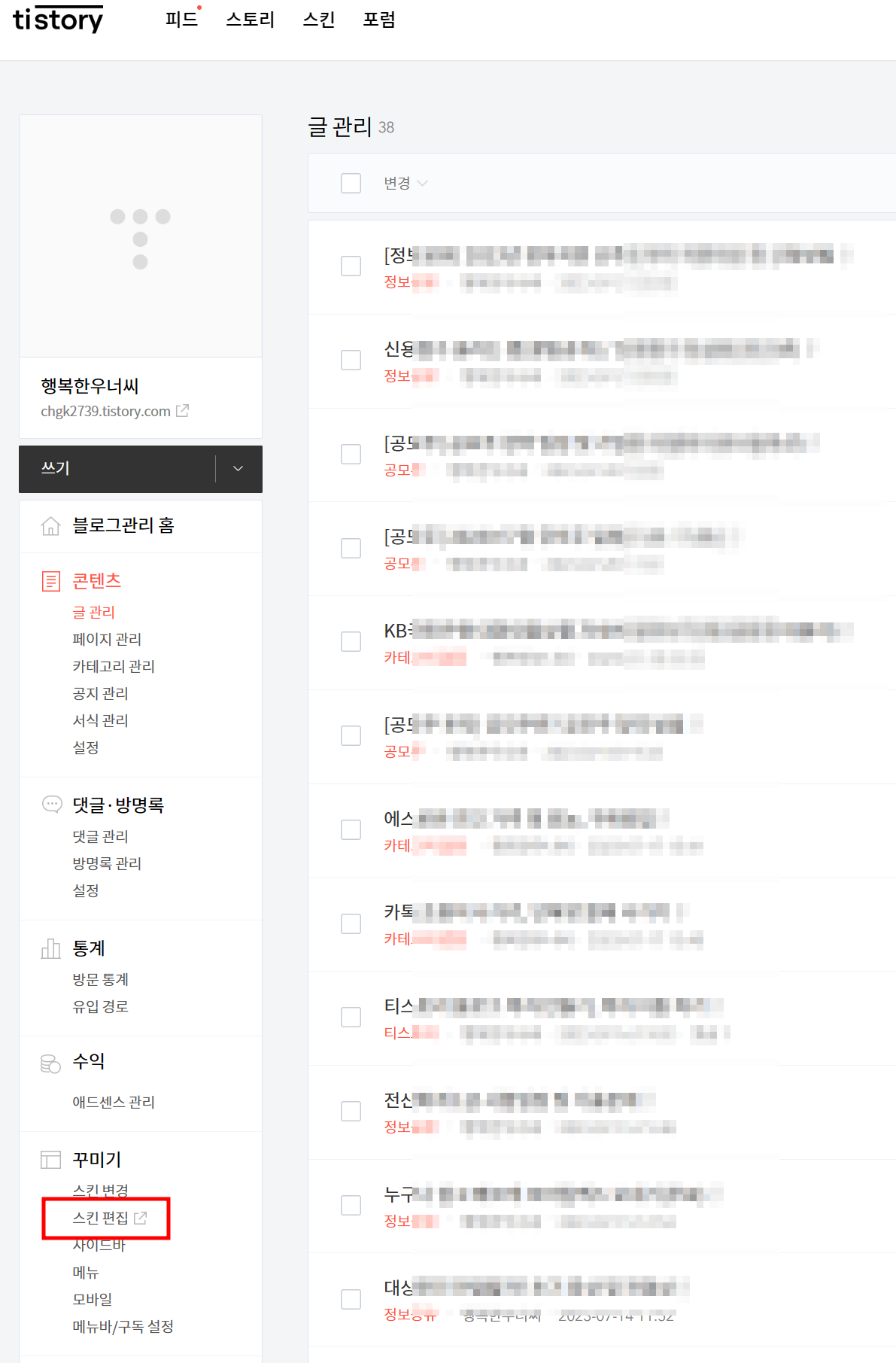
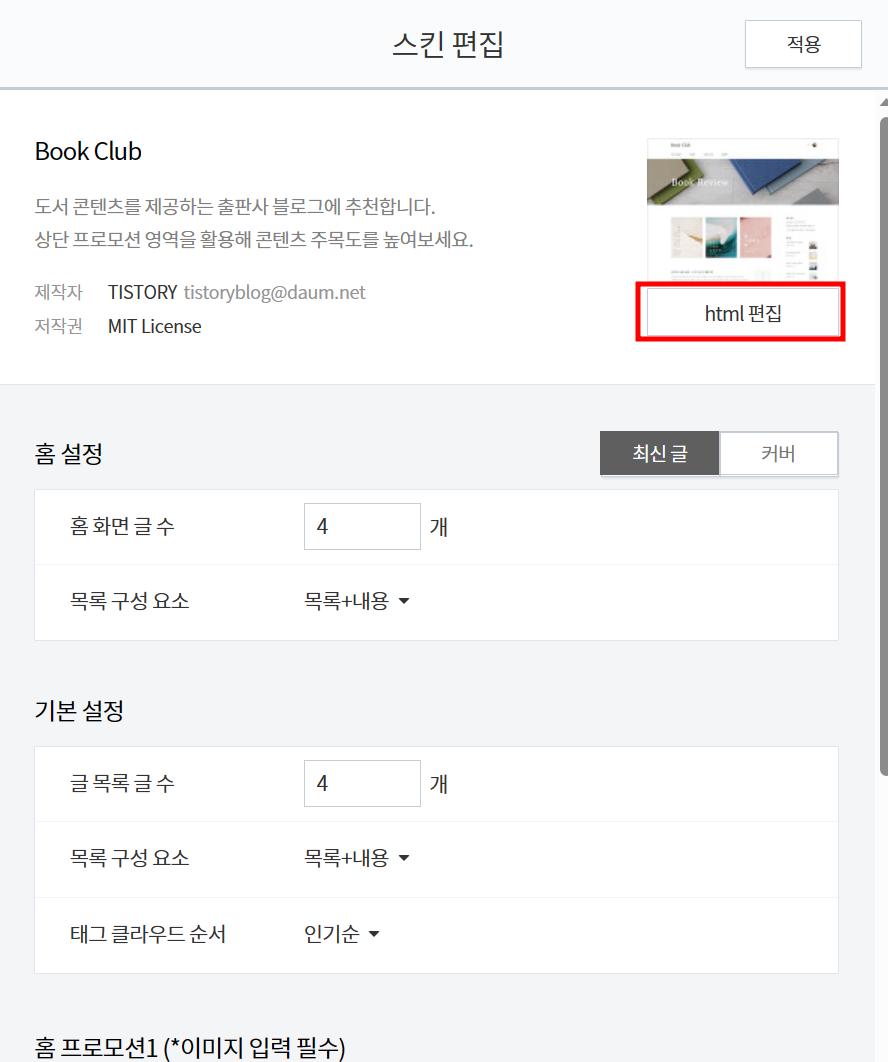
본인의 티스토리 블로그 화면으로 들어와서 왼쪽 아래 [스킨편집] > [html편집] 버튼을 눌러줍니다.


5. 멀티플렉스 광고 코드 붙여넣기
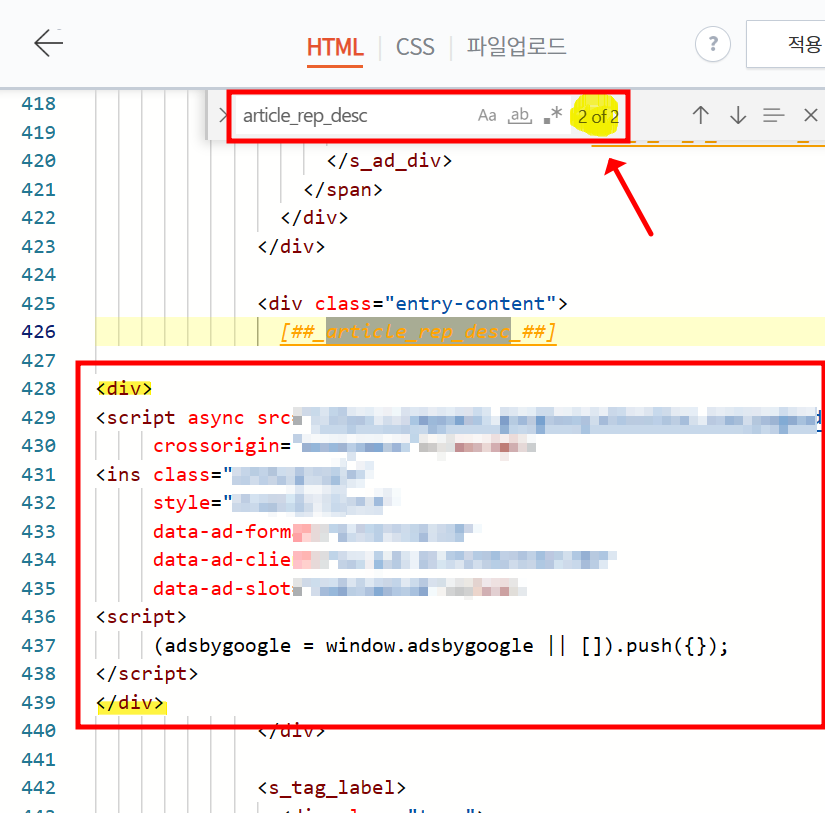
[ article_rep_desc ] 의 광고 코드를 ctrl+f 키를 눌러서 찾아줍니다. 총 2개가 나오는데 두 번째 광고 코드를 찾아주세요. 찾아주셨다면, 그 아래쪽에 구글애드센스 멀티플렉스 광고 코드 복사 한 것을 붙여 넣어 주시고 [적용] 버튼을 눌러주시면 됩니다. 그리고 아래와 같이 광고코드 앞뒤로 <div> 광고코드(script~ ) </div> 를 넣어주시면 광고가 깨지지 않고 안전하게 송출될 수 있습니다.

수익형 티스토리 블로그 멀티플렉스 하단 광고! 누구나 쉽고 간편하게 설정하는 법을 배워 봤는데요. 기존 티스토리 블로그 하단이 휑했는데 멀티플레스 광고 설정 하나만으로 뭔가 꽉 찬 블로그를 만들어 준 것 같아서 기분이 좋습니다. 멀티플렉스 광고 설정 후 노출되기까지 약 30분 정도의 시간이 걸리니 참고하시기 바랍니다. 이상 티스토리 블로그 하단 광고 설정하는 방법에 대해 설명드렸습니다.
'티스토리' 카테고리의 다른 글
| 구글 애드센스 광고 크롤러 오류 확인 및 해결 방법 (0) | 2024.06.02 |
|---|---|
| 티스토리 블로그 수익 0.01달러? 저단가 광고 차단하기 (2) | 2023.07.22 |
| 티스토리 블로그 목차 만들기, 목차 이동 하기 (1) | 2023.07.16 |
| 티스토리 애드센스 광고 넣기 (2) | 2023.07.12 |
| 구글애즈로 광고 단가 확인하기(feat. 구글플래너) (0) | 2023.07.12 |




댓글